vscode编辑器debug怎么使用
Vscode编辑器debug怎么使用?VSCOde中想要运行debug,该怎么操作?下面我们就来看俺vscode配置使用debug的技巧。
按住ctrl键,鼠标单击函数可以跳转源码。
此处发现不行,发现是没有安装vscode的Python extension,这个一定要安装!
(是debug的时候vscode自己跳出来建议安装extension的)
(至少可以通过源码知道输入参数都是干啥的)
充分利用pytorch.prg!!
安装插件
不同的语言需要安装的debug插件不一样,如下

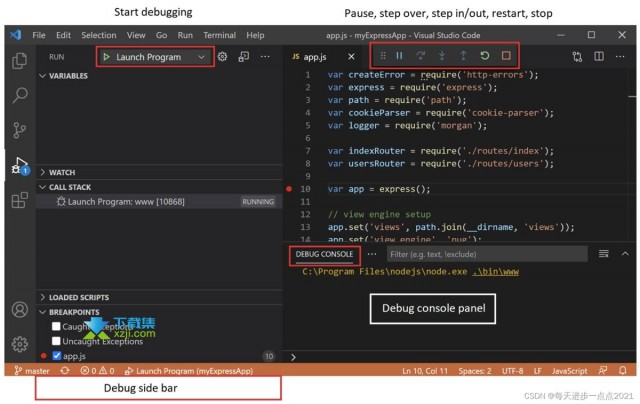
Debug页面
VsCode的Debug页面如下

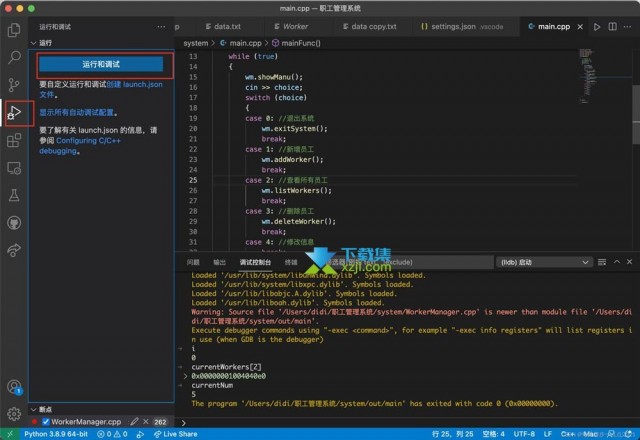
配置Debug环境
点击左侧的Debug图标,默认情况下,展示的是配置提示

点击图中的【运行和调试】,选择【GDB/LLDB】环境,之后在下拉列表选择【默认配置】,系统自动创建launch.json文件,用于记录debug的配置信息,其中最主要的是配置调试的程序,program字段,选择要debug运行的程序即可,另外如果有必要,可以让程序在新的终端运行,将externalConsole设置为true即可,示例如下
1 | { |
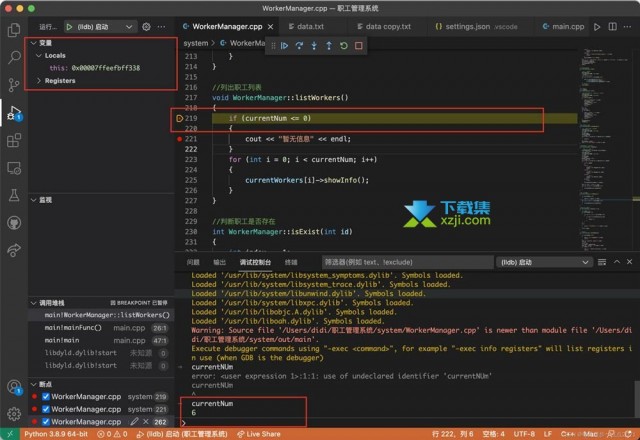
执行Debug
注意:如果要顺利执行debug,还需要程序能编译运行。
首先要完成程序的编译,得到可执行文件,点击【终端】>>【运行生成任务】,即可完成编译,如果编译失败,请检查task.json的配置。
编译完成后,点击【运行】>>【启动调试】,即可进入调试阶段

如果要在过程中验证某个变量的值,可以在【调试控制台】中,输入变量名,就会展示出来,这一点还是可以(不过比起IDEA,还是差不少)。
